With latest version of Bootstrap (popular front-end open source toolkit) we can use also bootstrap-icons, official open source SVG icon library for Bootstrap.
I updated my website built with Asp.net and bootstrap to the latest versions of all components
( .Net >4.8, Bootstrap > 5.1 ) and implemented Bootstrap-icons v1.7.
All worked well on development environment (local computer with Visual Studio 2022), website was displayed correctly in browser and all icons (using as font) also.
But once published in Azure as App Service, icons were not displayed (replaced by empty rectangle)
Two issues have been detected during my investigations:
- Using files with extensions on Azure App Services (IIS): .woof and .woff2 (used by bootstrap-icons)
- Using stylesheet files from bootstrap v5.1 in Asp.net MVC project on Azure App Services (IIS).
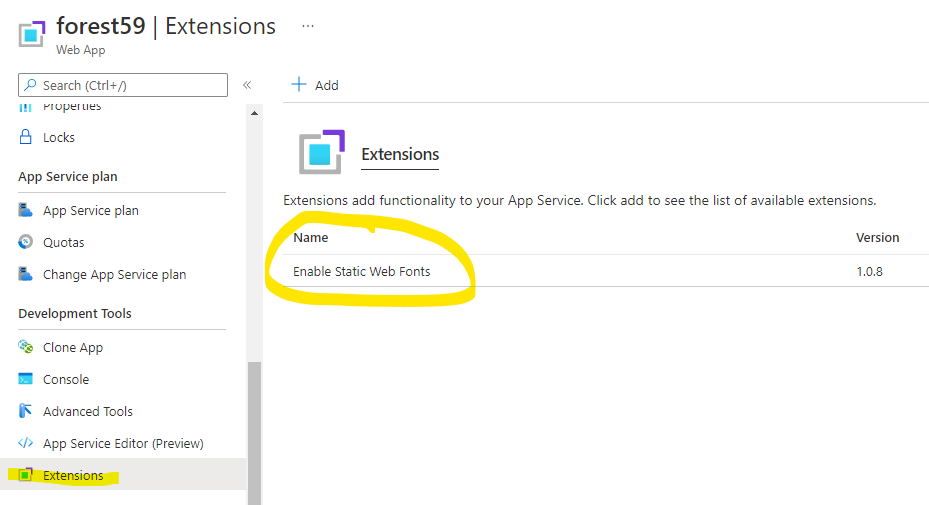
Solution in Azure:
- Install extension in App Service: “Enable Static Web Fonts”

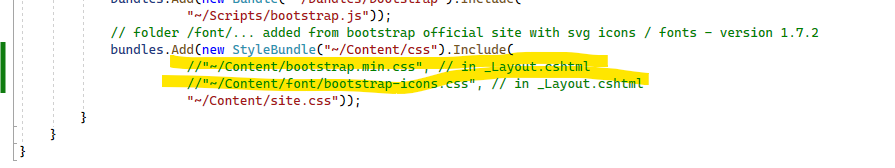
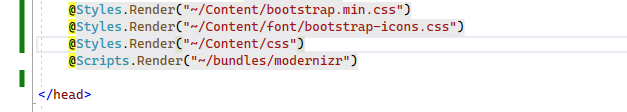
2. In website project, replaces related .css files from BundledConfig.cs to header of file _Layout.cshtml.


Now Azure App Service working well and display correctly all components.
